
Introduction
Computation is now profoundly ingrained in our daily lives. We've grown accustomed to utilizing and consuming technology on a daily basis, as a result of our requirements and habits. Simultaneously, we are frequently uninvolved in the active development of these technologies. As a designer, you can prepare yourself to participate and make a difference by using creative coding and innovative usage of code.
Hi! I'm Mika Sacdalan, a 19 year old BA (Hons) Level 1 student who is surviving on large iced Milos from the coffee shop. I went into this module skeptical about coding, but I'm ending the semester with this being my favourite one!
I hope you enjoy it! (I tried my bestッ)
Workshops 1–4
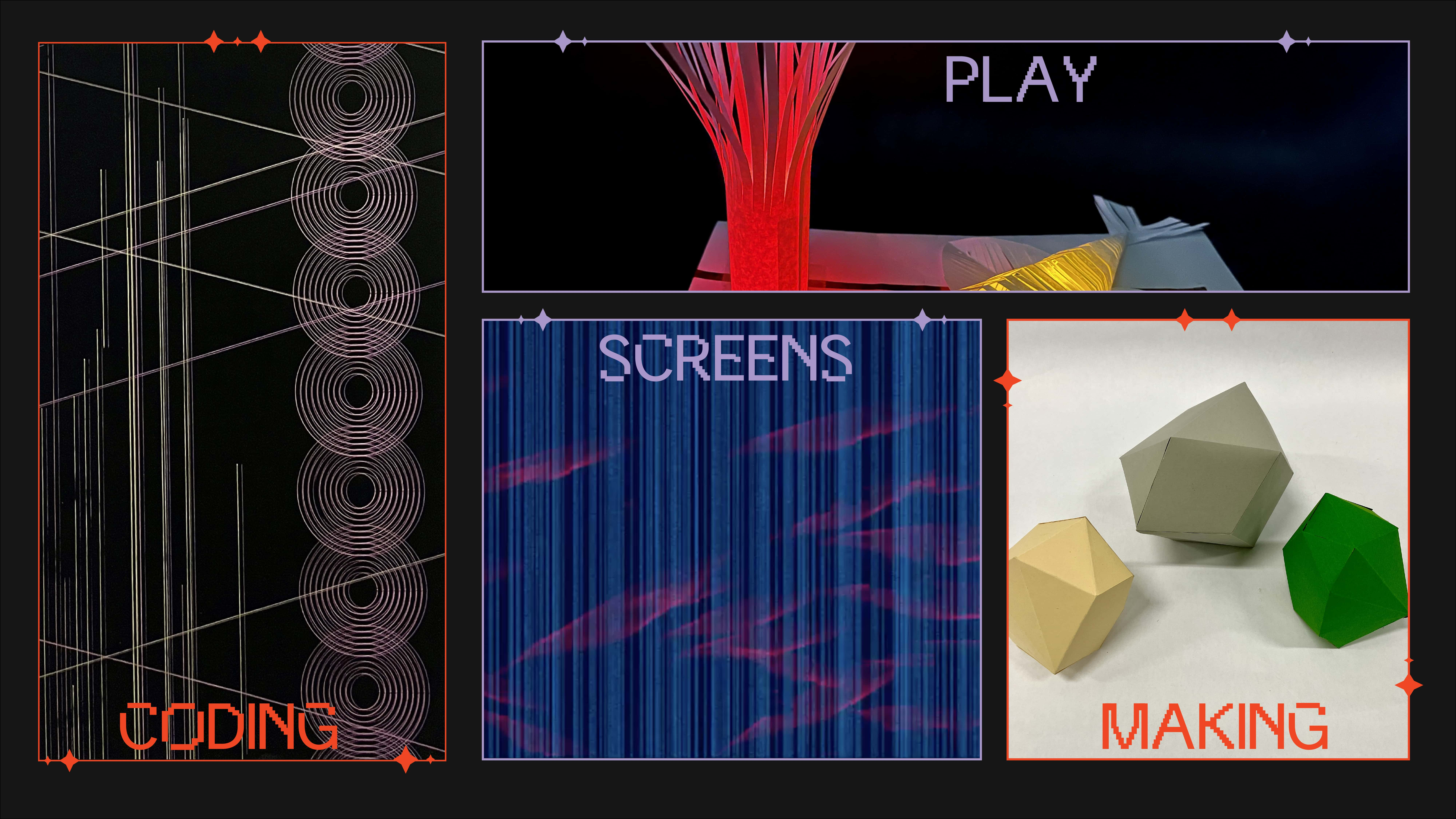
Over the semester I participated in 4 different workshops covering topics such as Creative Coding, Projection Mapping, Making, and Physical Computing. Here you will find some of the process documentation and deliverables that were created in small teams of up to 3 people or individually.

1 Coding
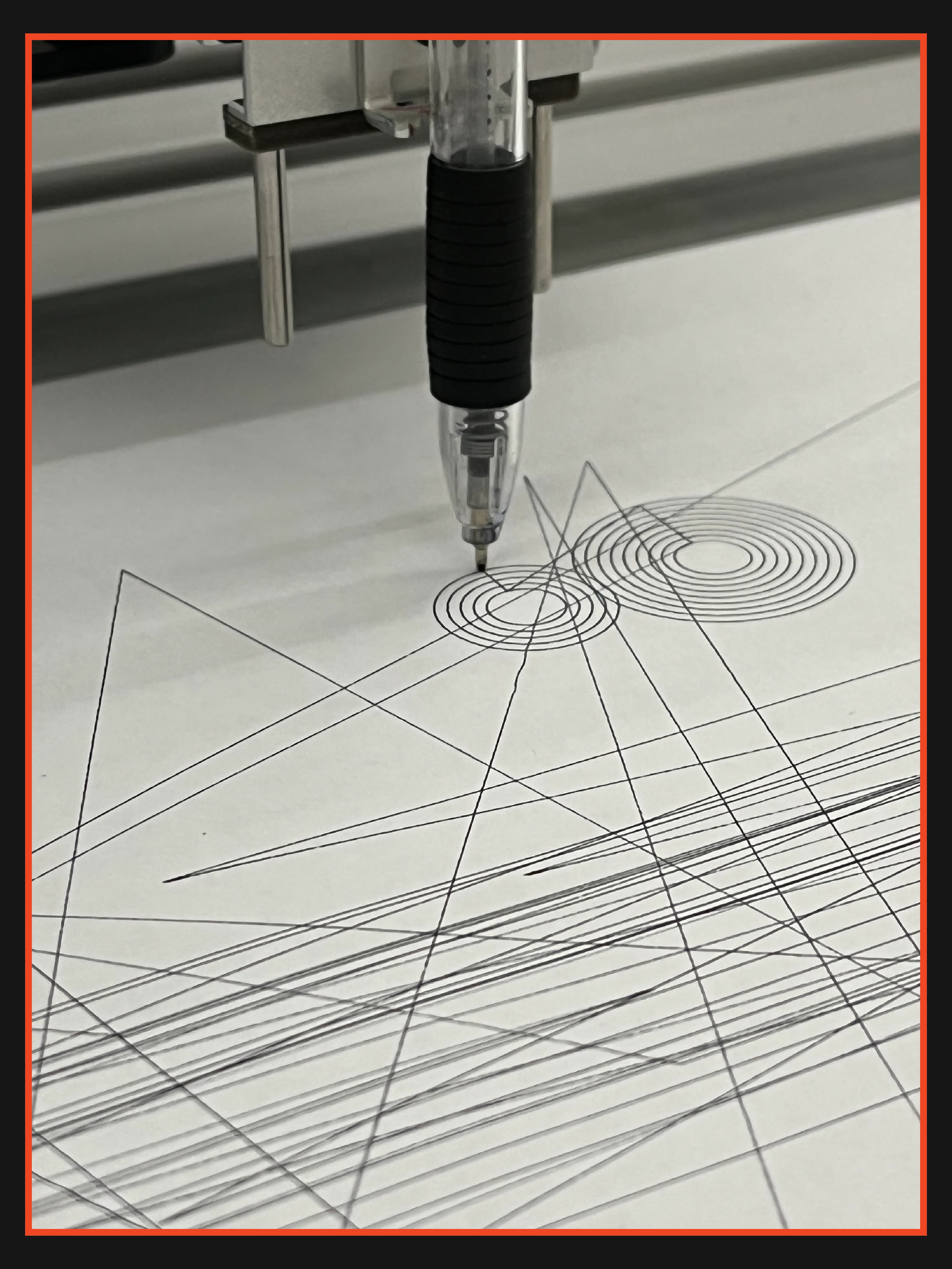
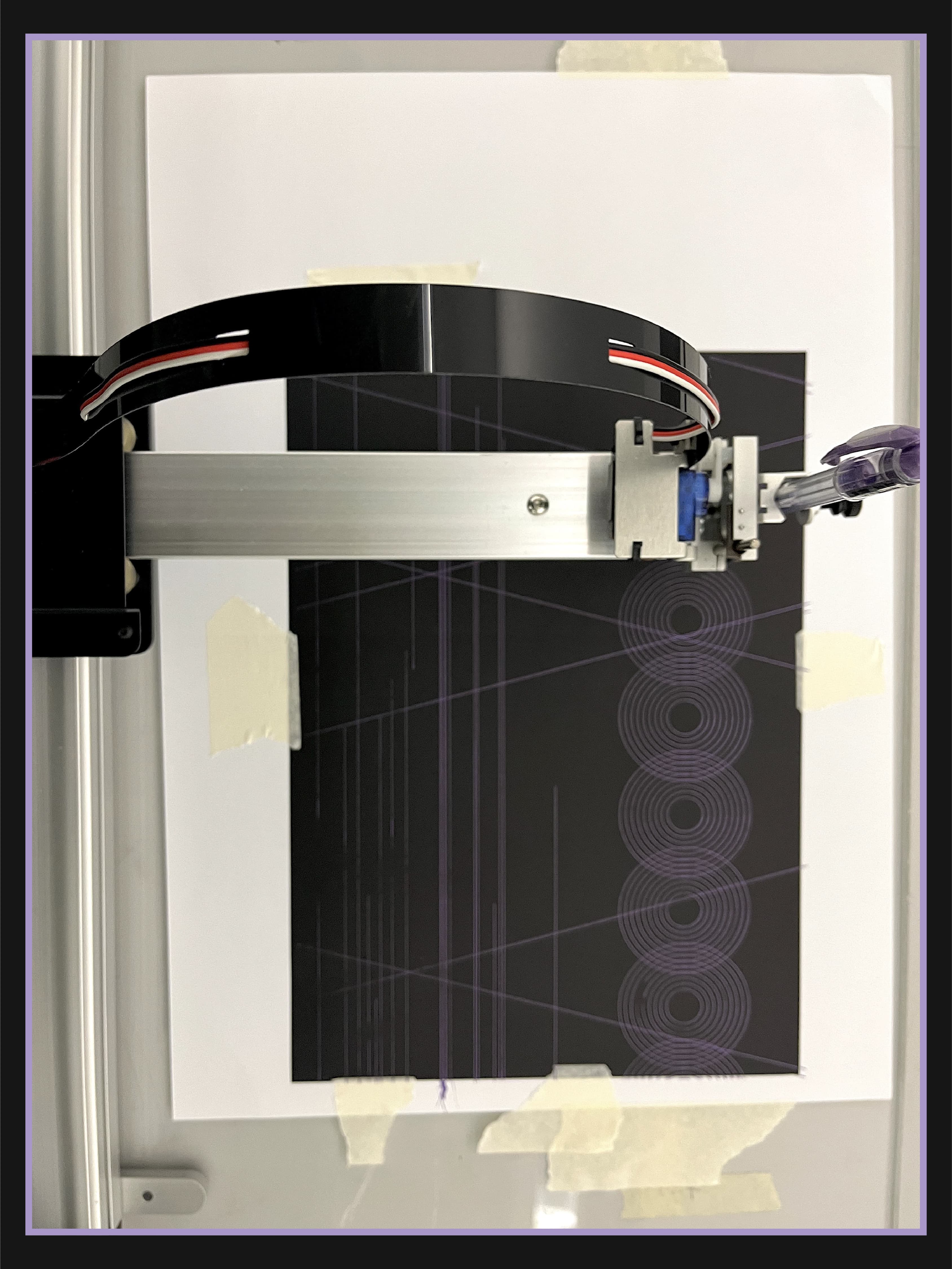
AxiDraw.
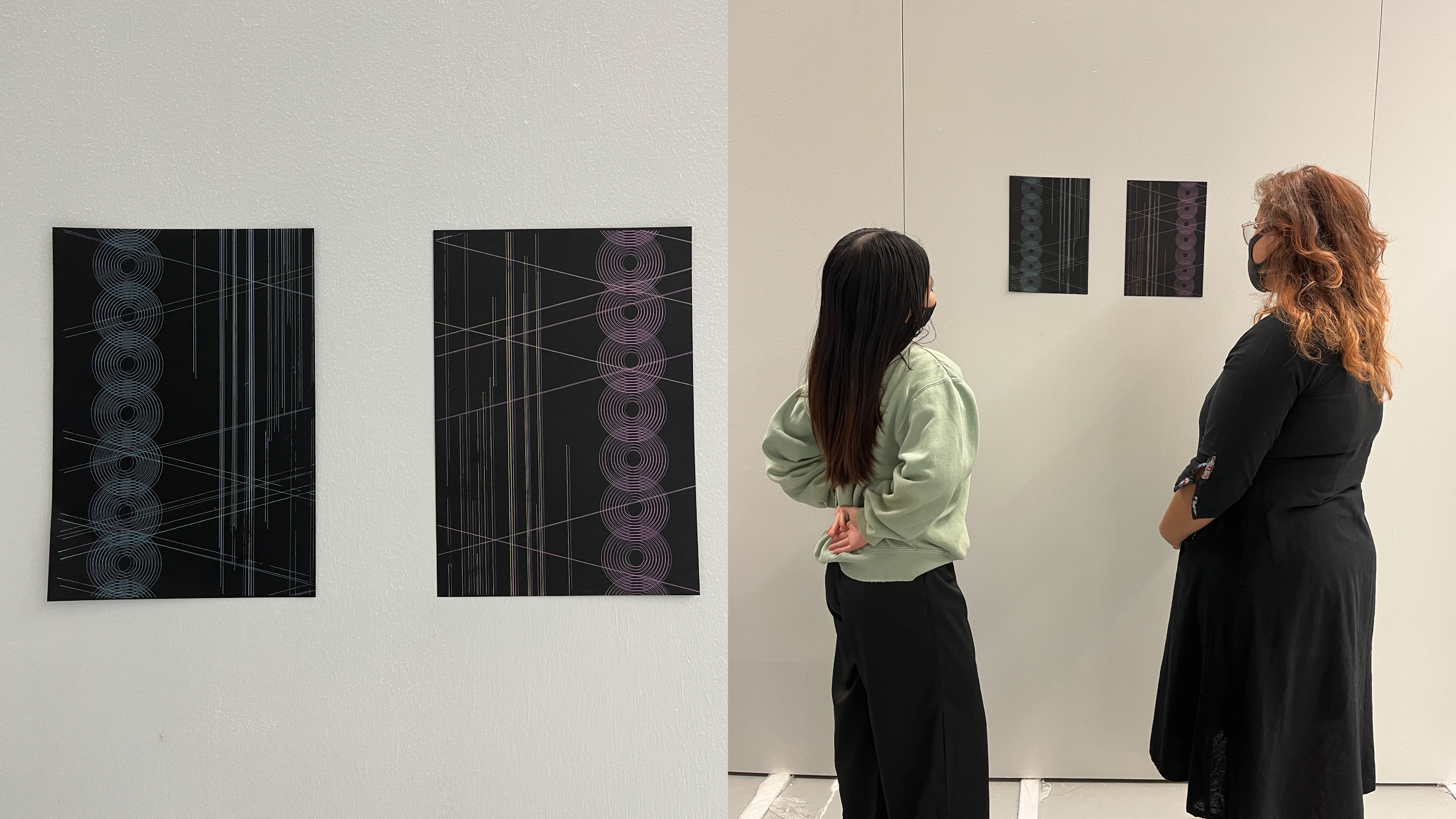
We looked at how code and simple 2D and 3D visuals can be used to produce a series of generative imagery that can be static, dynamic, or interactive. I was in a three person group with Medha and Naomi, I’m close to both of them so I thought we can all work together nicely!
We experimented with different designs, colours, and papers for the AxiDraw. It was initially difficult to use the program as we had to figure everything out ourselves, but to my surprise I ended up being the one who helped everyone out.
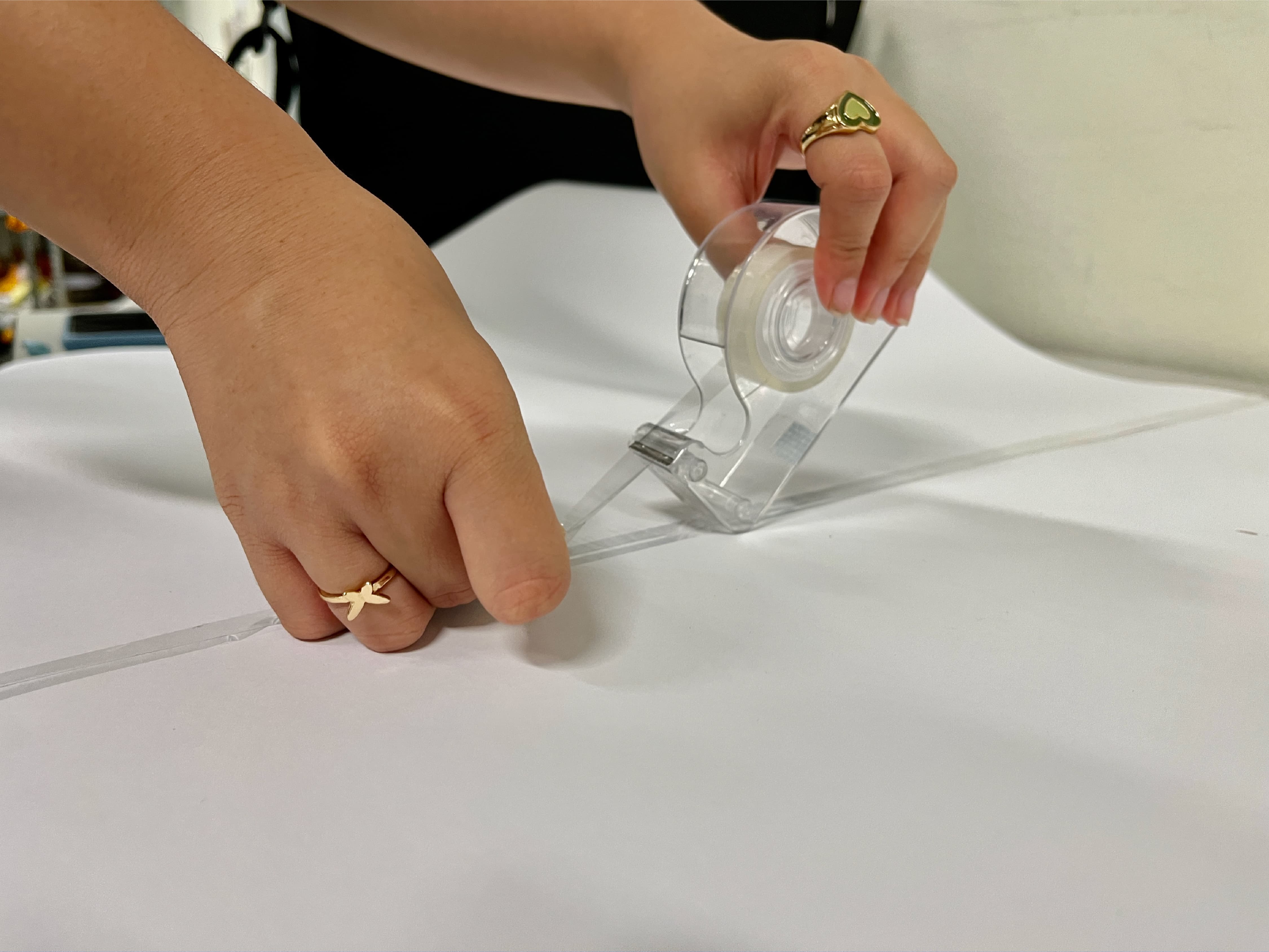
We struggled with how high or low the pen should be and the paper not fully being taped to the ground which led it to rise. We were able to resolve this by trying multiple times. During this we were able to discover that we can change the colour of the pen when the machine is asleep! So I'm overall happy with the outcome and how well we worked together.

Coding: First attempt of using the AxiDraw machine to generate the design.

Coding: Printing the first out of the two final designs.

Final Outcome.
2 Screens
Projection Mapping
Screens will teach us how to use projection mapping in basic applications. I learnt how to project and map images onto non-rectangular surfaces using coded, static, and moving images in this hands-on session.
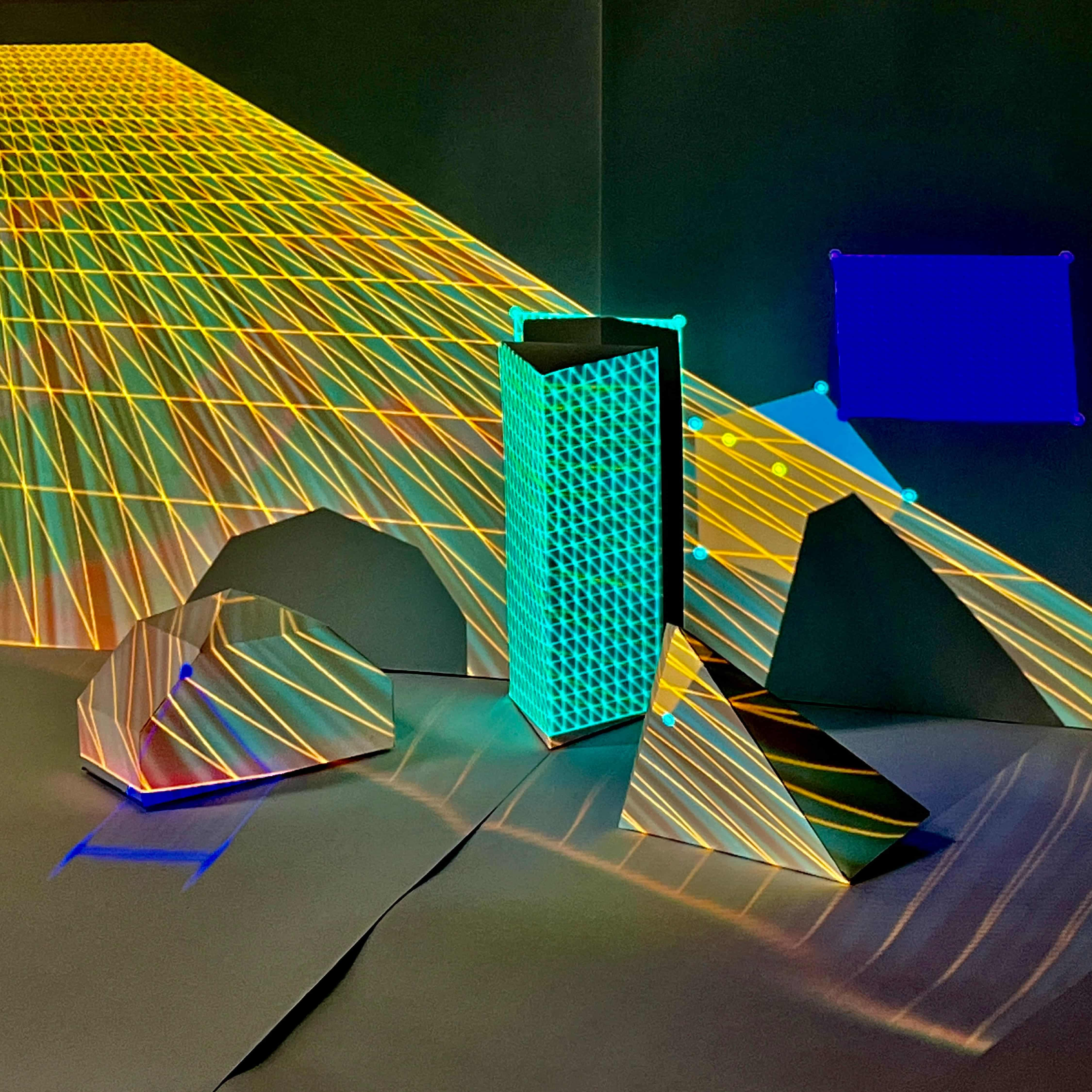
I worked with Naomi for this and I was so happy we had the same idea of creating a nature based theme with waterfalls, plants, and rocks to fill the scene (inspired by TeamLab). We planned to project both on the floor and background to make it immersive like TeamLabs.
The issues we encounterd were creating the visuals as both of us weren't confident with using After Effects, so we used p5js to create them instead. Another struggle was calibration as the projector couldn't fully cover everything we intended, we resolved it by working with it and having the rock look as if it was submerged. I am happy with the outcome, but I know it could've been executed better with more time and skill.

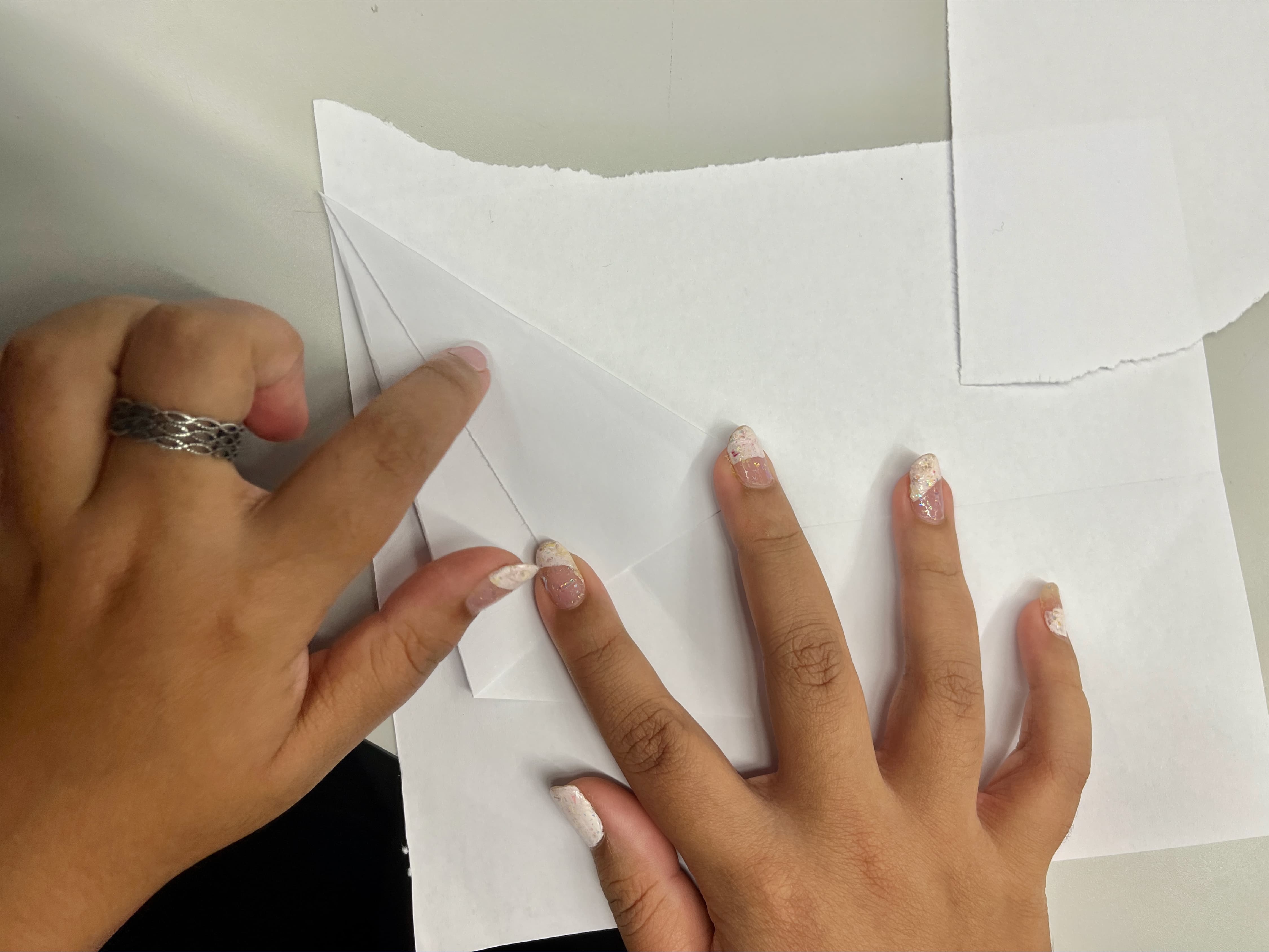
Screens: First attempt at making the paper models.

Screens: Calibrating the videos onto the paper models using P5js.
3 Making
From Code to Thing
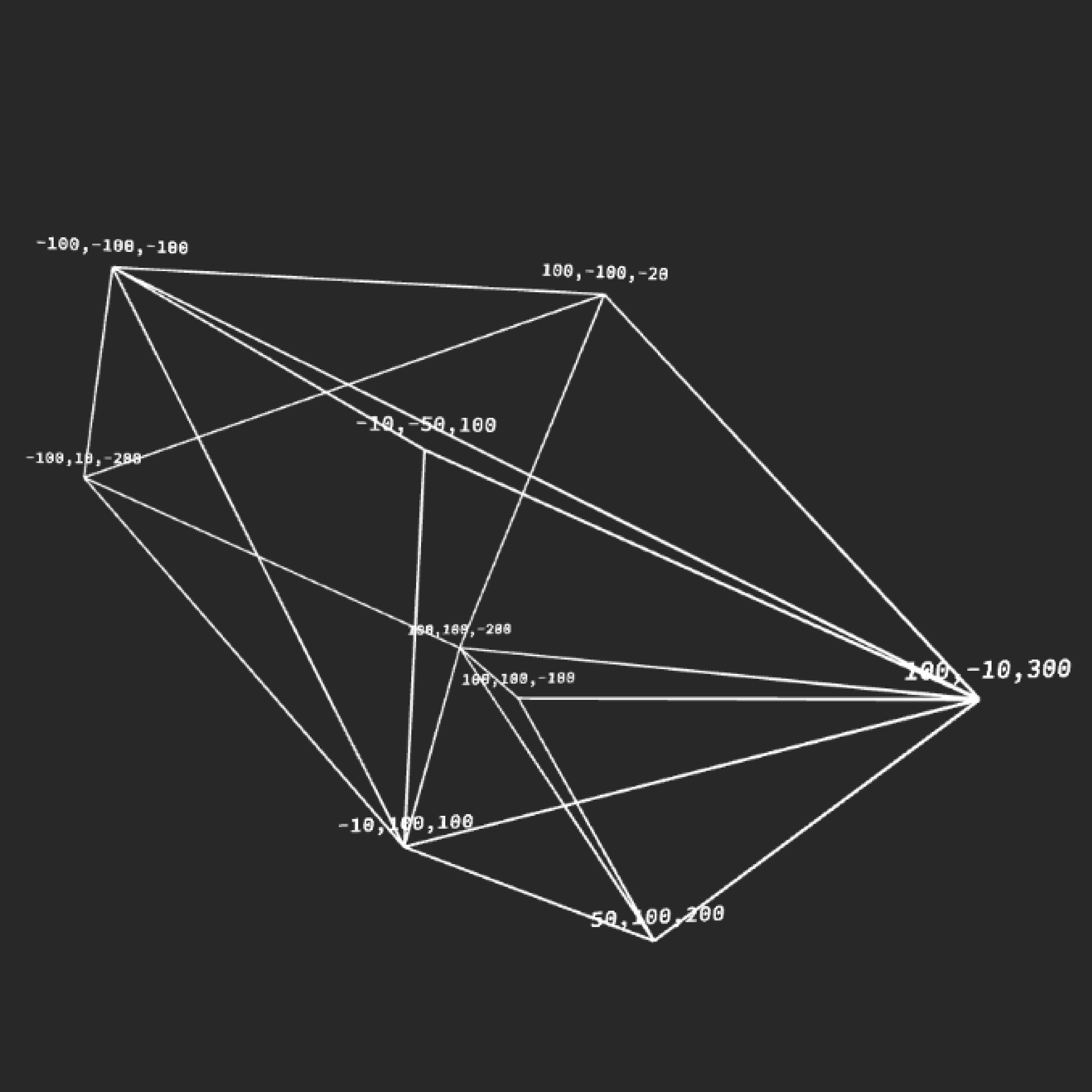
The activity Code To Thing examines how code can be transformed into a real object. I used code to explore 3D space and create 3D objects using a provided code template. The 3D objects generated by the algorithm will then be converted into printable templates that you may handcraft into a tangible 3D thing using 3D software.
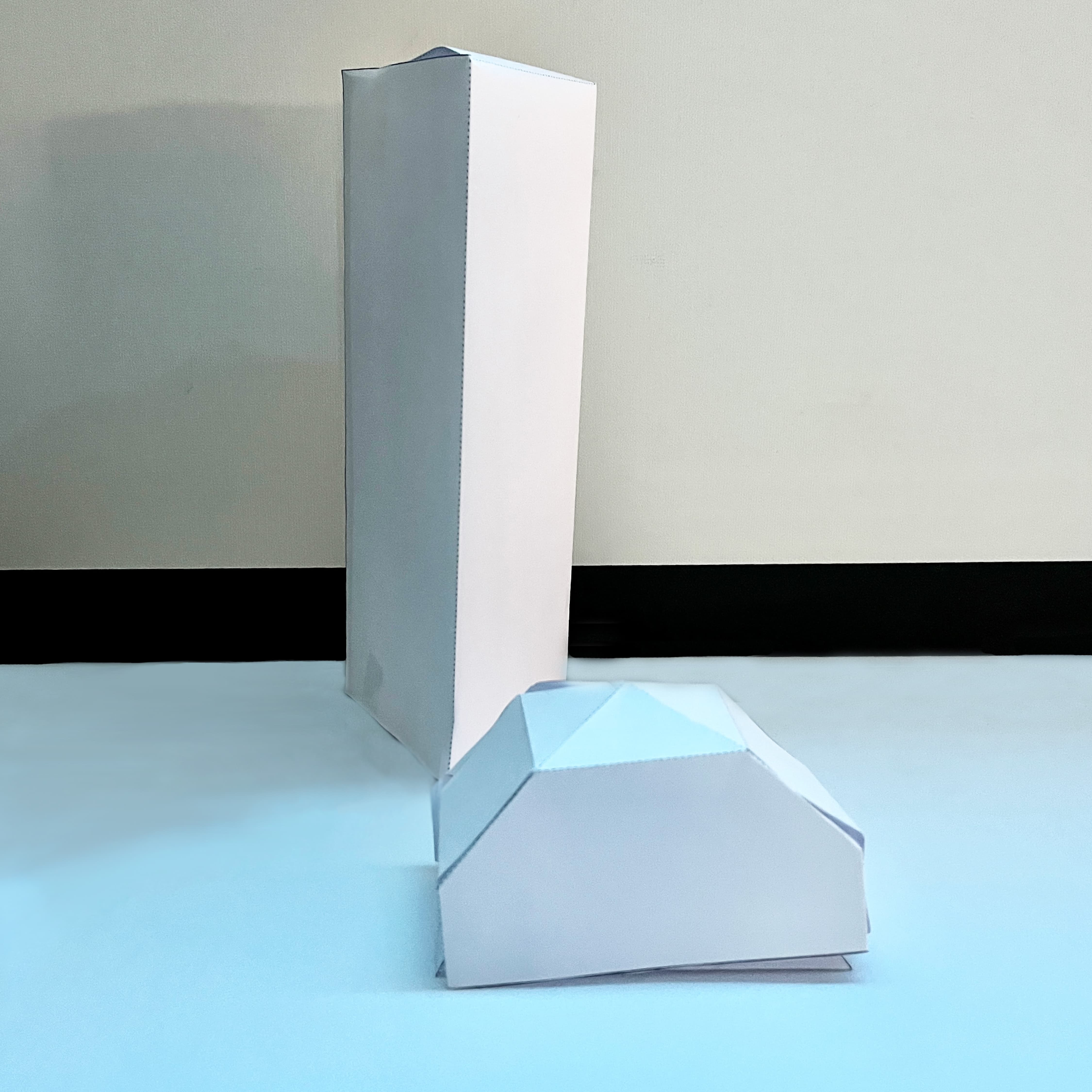
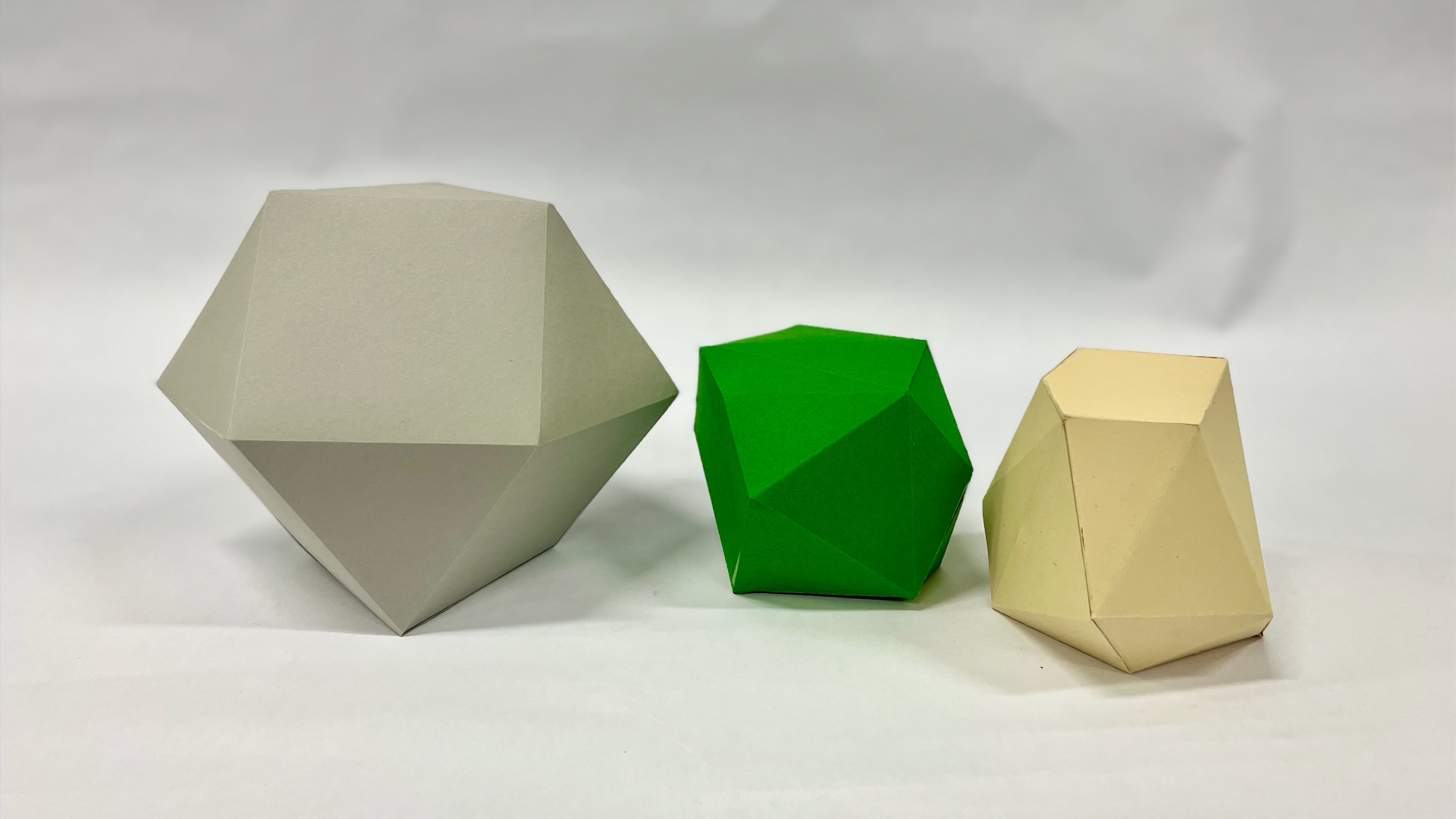
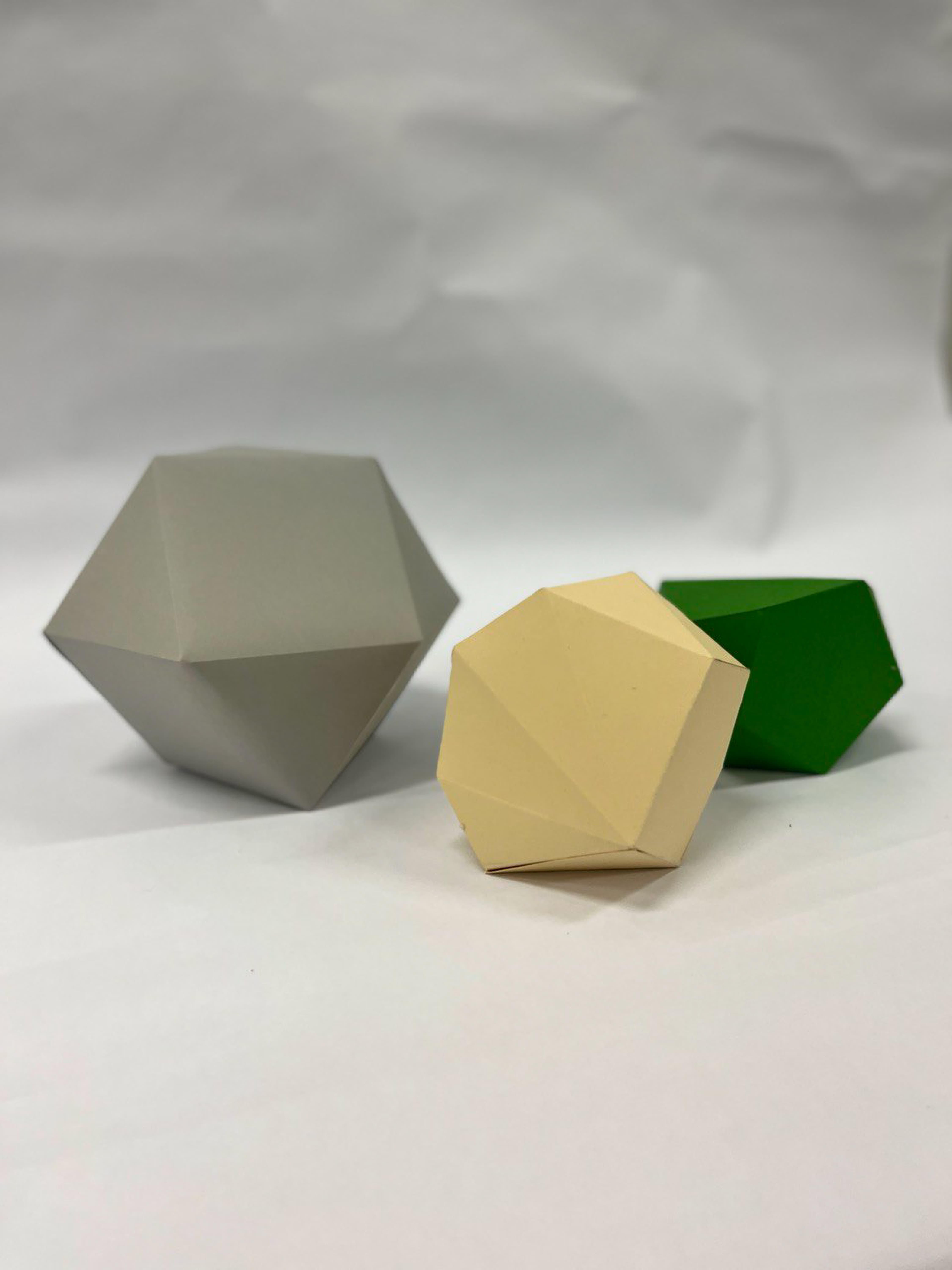
This was arguably the toughest workshop due to this being my first one with a lot of requirements. I based my paper models on my garden in the Philippines, I wanted to make 3 shapes so that I can stand out. But this turned to my detriment as I had to do 10 attempts (unfortunately I stepped on one of them) to be satisfied.
After many RJ trips, hours of scoring and cutting, and printing mistakes later, we got to the end! But I am not proud of my work as I know it could be way more precise and creative. In hindsight, seeing how people added their own patterns to the paper made me wish I did the same.

Making: One of the shapes coordinates on p5js.

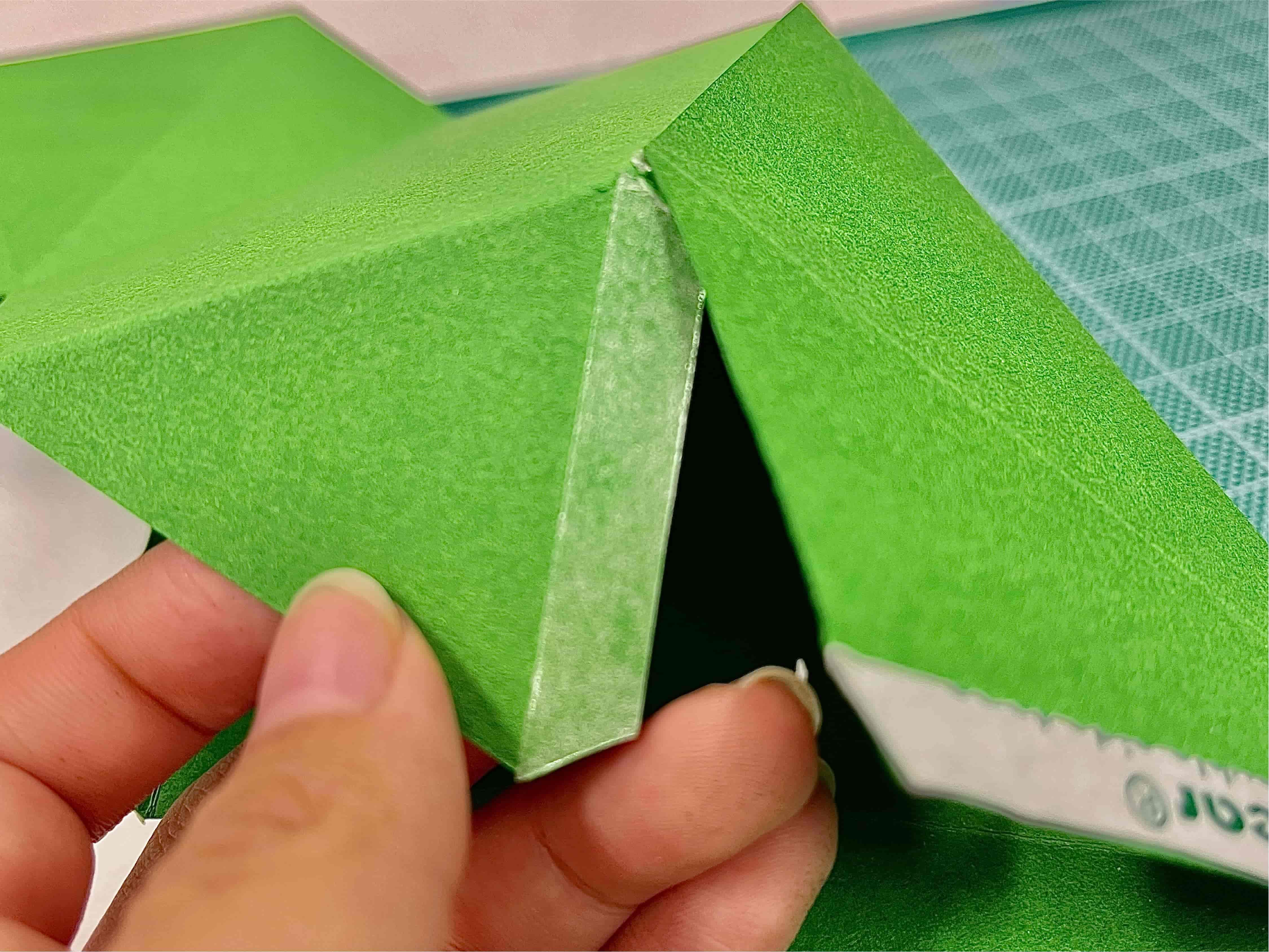
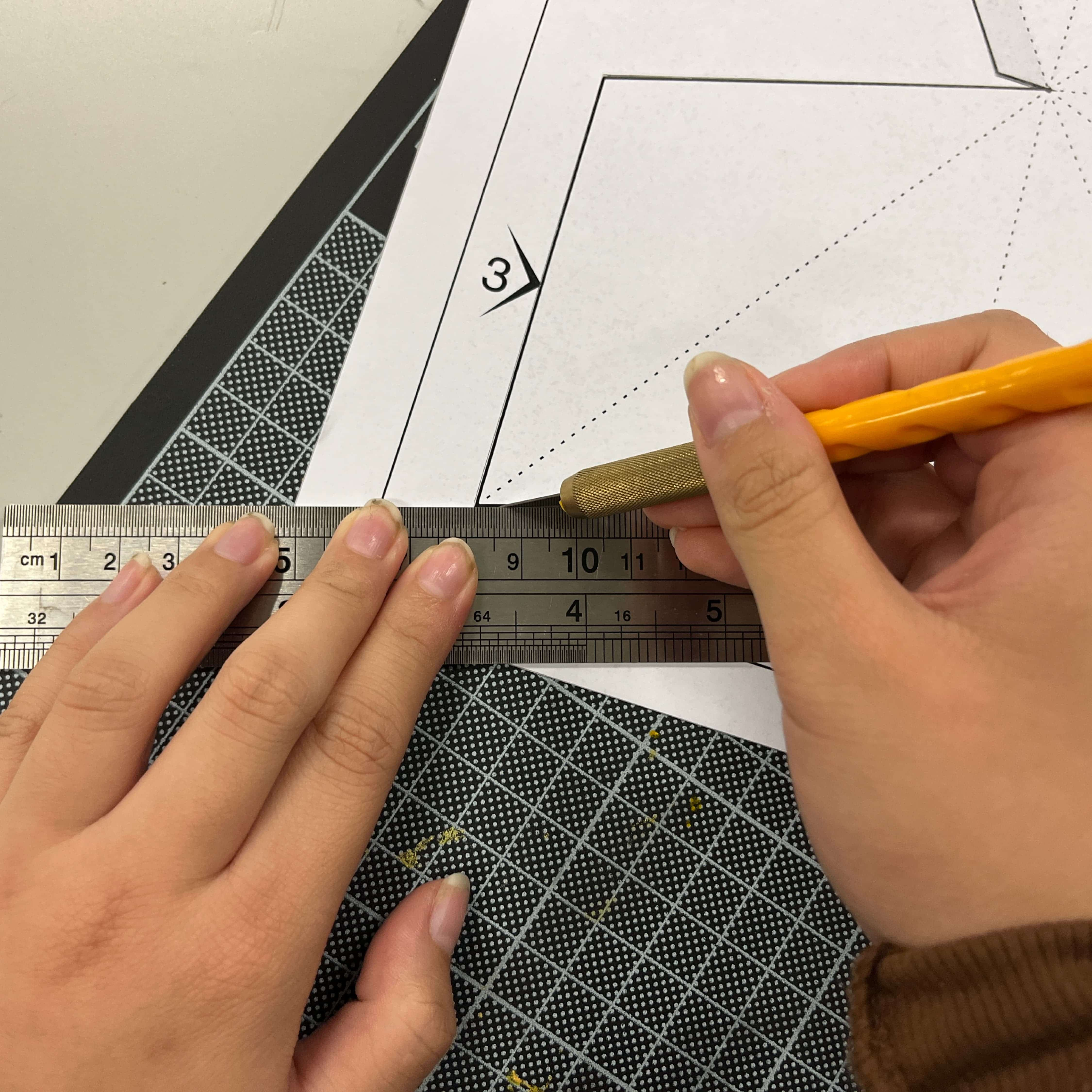
Making: Cutting the outlines of the shape using a pen knife.

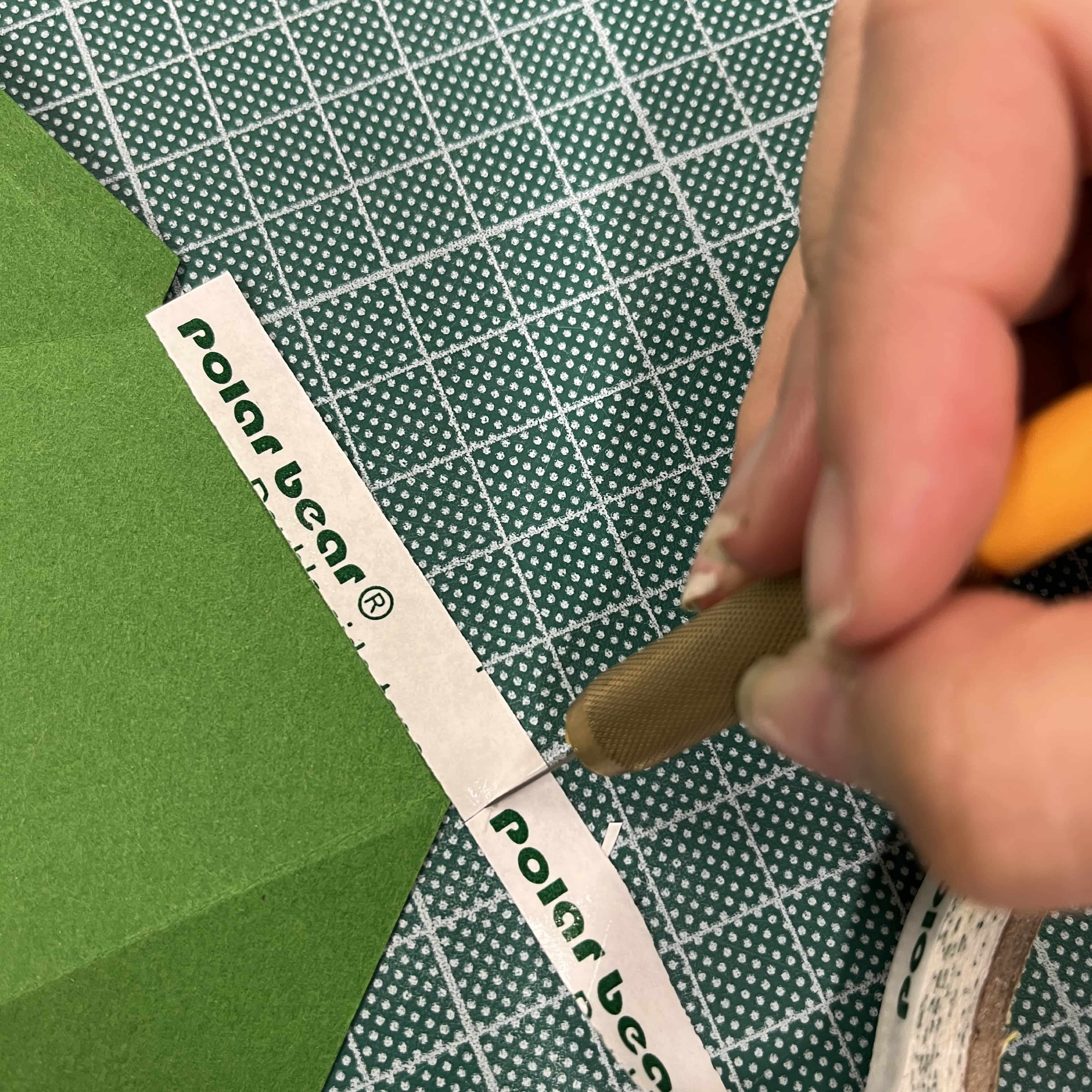
Making: Cutting the double sided as the final step of creating the shape.

Making: Final brochure cover.

Making: Final outcome with all the 3 shapes.
4 Play
Physical Computing
The goal of this physical computing exercise is to experiment with simple electronic input and output systems. We created a small physical interaction that demonstrates how a physical input causes a physical output using prepared materials and electronic components.
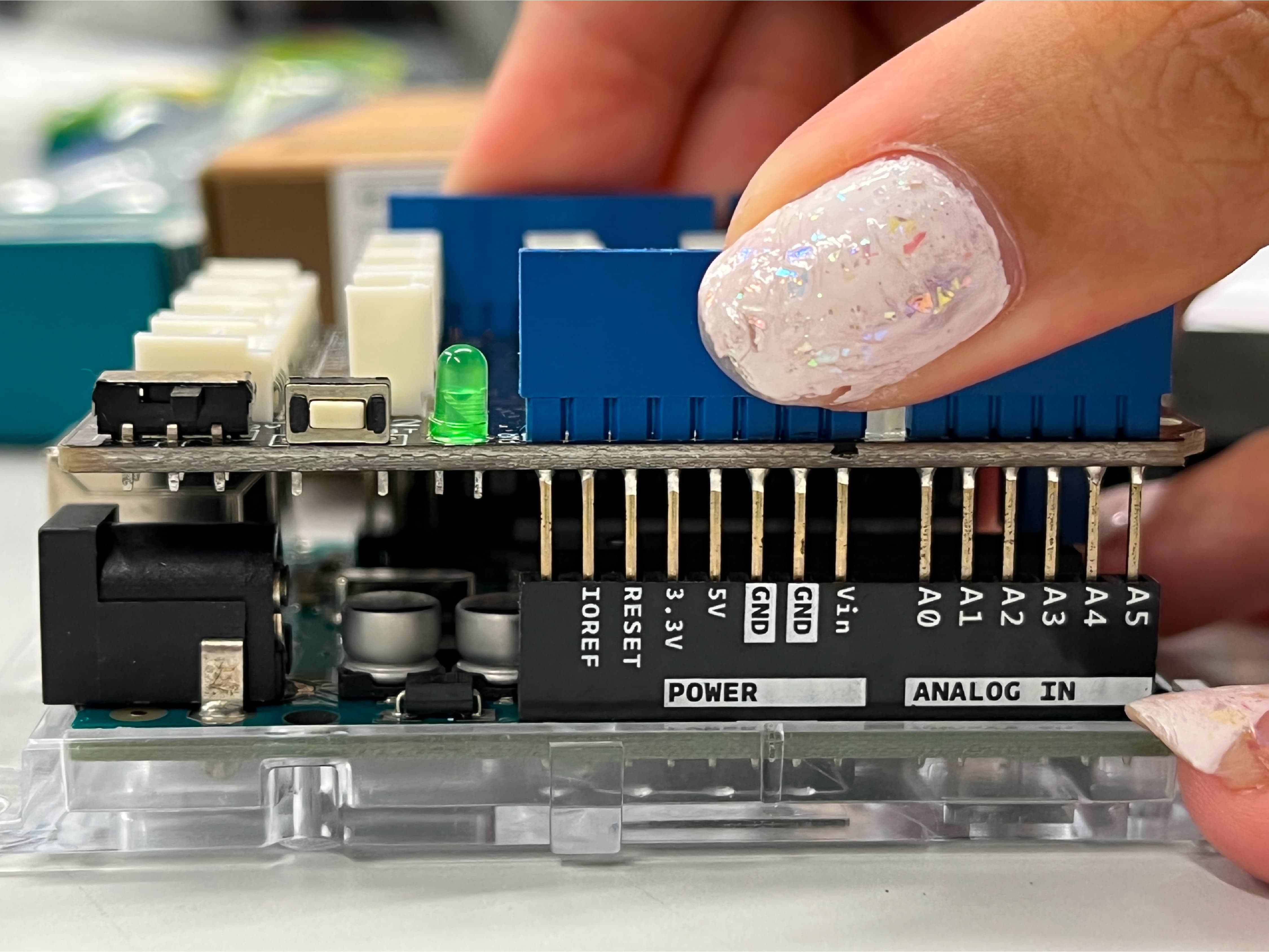
I worked with Medha and Naomi (not a surprise) again for this one! I was the most skeptical going into this as I knew nothing about physical computing, but was proven wrong with how fun it was! Using the Arduino board made the LED lights change colours depending on the sensor which was super cool! We went with an underwater fish theme made with abstract shapes with holes to let the light shine through.
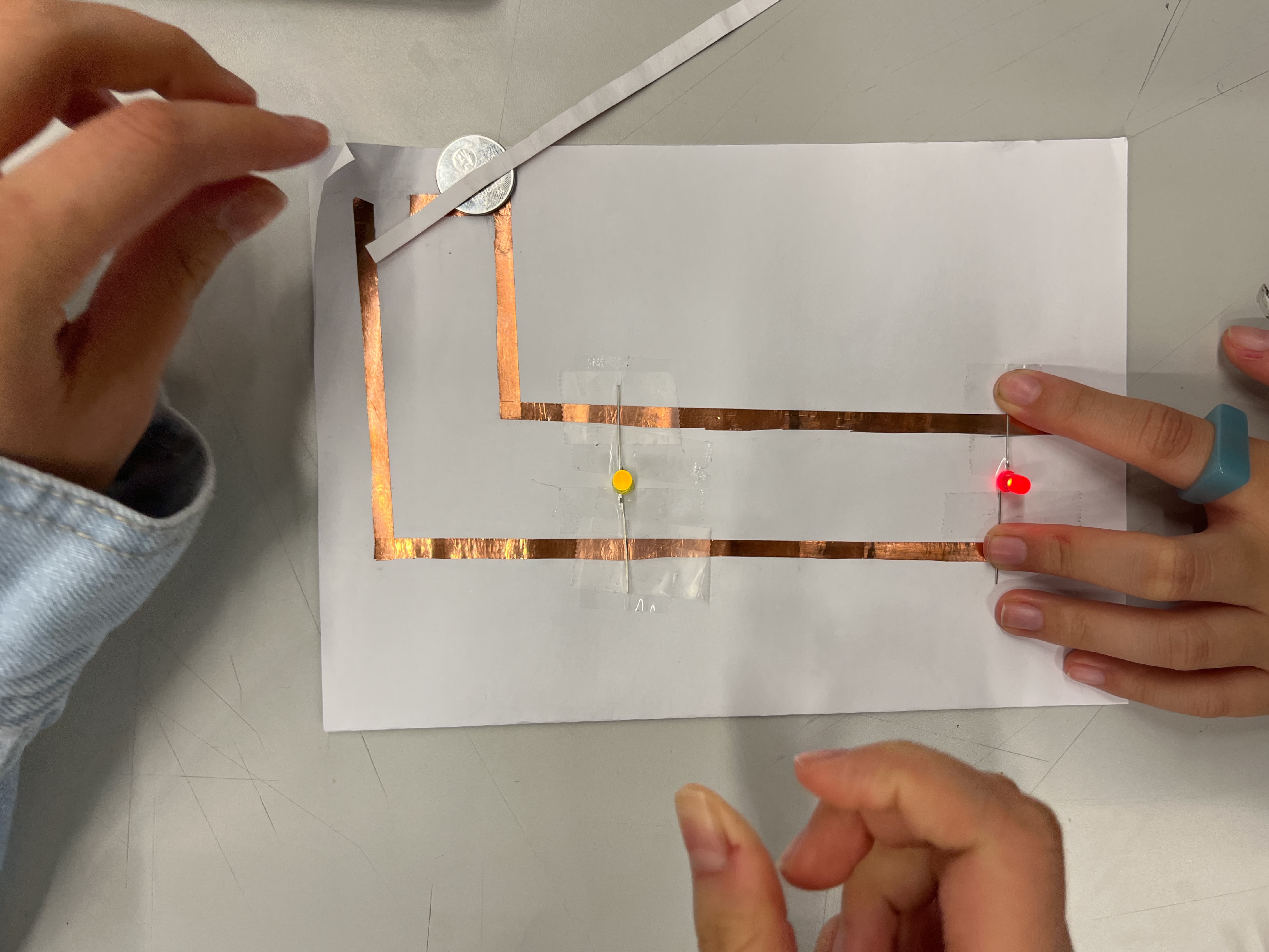
Our biggest challenge was lighting up the LED lights using the battery as it had to be activated in a specific angle and way which made us take 30 minutes to make it work. But once it did it was great! My highlight was shooting and editing the video as I had fun choosing a childlike song to lighten the mood! I love the outcome and super proud of what my group has done as we all played to our strengths.

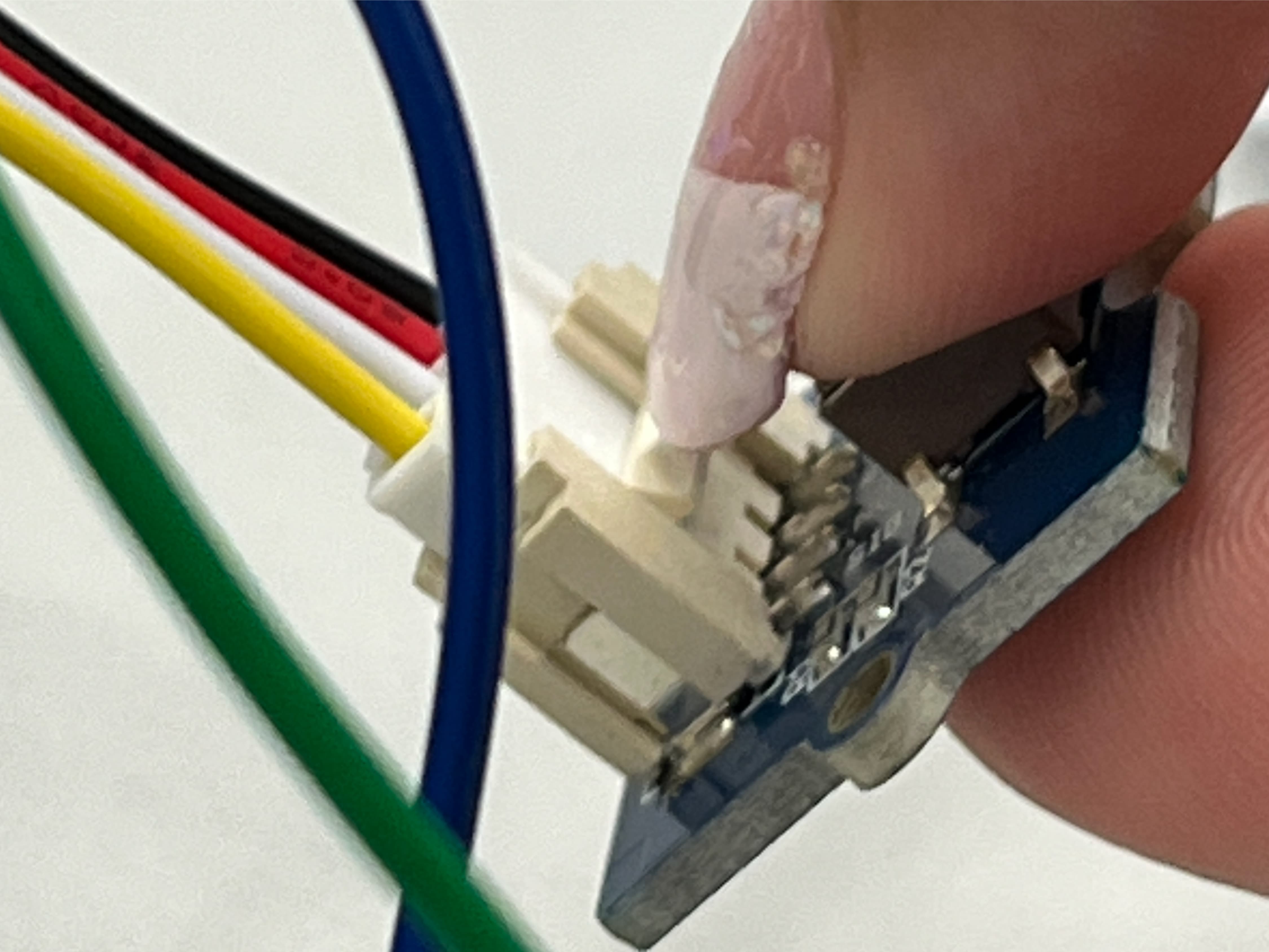
Play: Setting up the Arduino Board.

Play: Creating the circuit for the LEDs.
Process
We went through an array of processes in this workshop which allowed me to be more open-minded in projects. I much preferred groupwork than individual as I can bounce off other people's ideas and they can be a source of motivation. I like how each exercise had different outcomes, but a similar cycle of ideation, creation, and result but using different materials and techniques. All of them involved paper and p5js which tells me that there are so many ways to approach a project and none are wrong!
3 redbulls and 2 coffees later...
- Dhiya







Conclusion
What have I learned over the course of this semester? I learnt that coding can be more than simply the traditional coding on p5js, rather it can be expanded to the physical world! I learnt that I can also use these techniques in the future to stand out as these are unconventional in the best way possible. Furthermore, I learnt that coding is as part of design communication as the rest of the modules. It sounds odd, but I was confused on why we had to code in Semester 1 as it reminded me computer science. But now knowing what I can do, I learnt that I was being close-minded and that coding can be used to communicate in different and unique ways! It can also be used to solve problems, build websites (like this), efficiently process data, and more!
Some of my most interesting findings this semester are: Paper is so verstaile and can be used in many applications from sketching to projections and models! Another would be how much technology can do and assist us in achieving our vision. This is seen with the AxiDraw machine producing our digitally created visual with a pen, the projector projecting our digitially designs onto paper, the Arduino having different sensors to choose from that lights up the LEDs in different ways, and Blender for helping to create the 3D models.
What are some of my achievements? It would be being more comfortable with code as in Semester 1 I didn't like it since it was too technical. But when introduced in these bite sized workshops, I felt more engaged! I am also proud of being able to help with the Open Studio and push myself by producing videos and carrying heavy chunks of wood.